Layouts are fixed width and height compositions that can be shown on your screens.
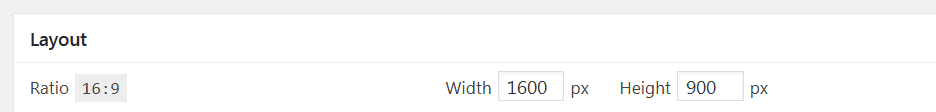
Width and height
Width and height should match the size of the screens you want to show them in.
Wallaboard will conveniently display the W:H ratio of the screen size you set.
 You can also set your default screen size in the [options:link], and it will apply to any new layout you create.
You can also set your default screen size in the [options:link], and it will apply to any new layout you create.
Regions
Composition implies multiple components, but you don’t have to have more than one: at a bare minimum, a layout could be made of a single video, or image, or even just some text.
However, using multiple components affords the possibility of more complex designs, with several elements (e.g. a footer, a header) that can have any size (from the full screen size down to 1×1 px) and position (relative, absolute and overlapping).
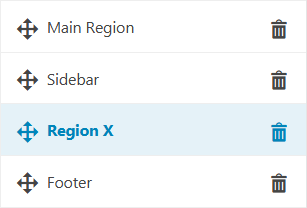
These components are called regions. Regions are the building blocks of a Digital Signage layout.
Regions have three sets of attributes:

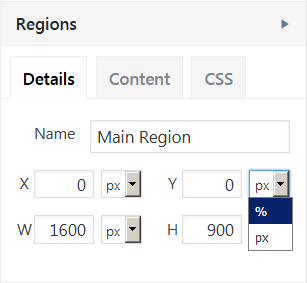
Details
Here you define the size and position of the region.
Both can be defined as relative (as a % of the layout’s dimensions) or absolute (in pixels).
The latter allows you to pixel-perfectly place specific content in your layout.
Using percentages on the other hand, can be useful if you have screens with different resolutions but same ratios; in such cases, a layout with a given ratio and regions expressed as % will work on any screen of that ratio, regardless of resolution. Percentages are also useful in that they allow you to easily gauge the aumount of space allocated to each region.
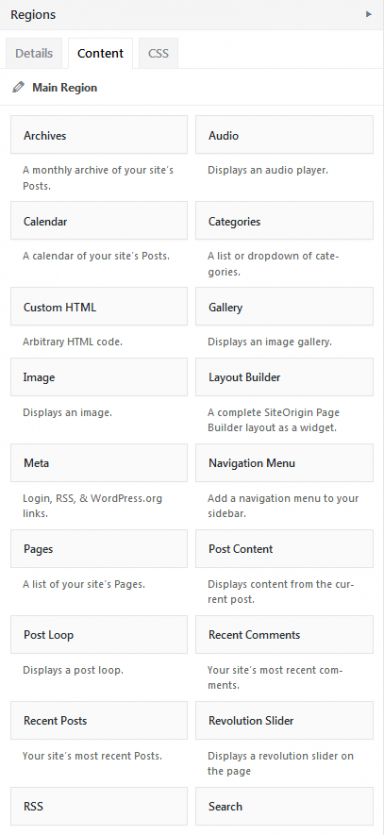
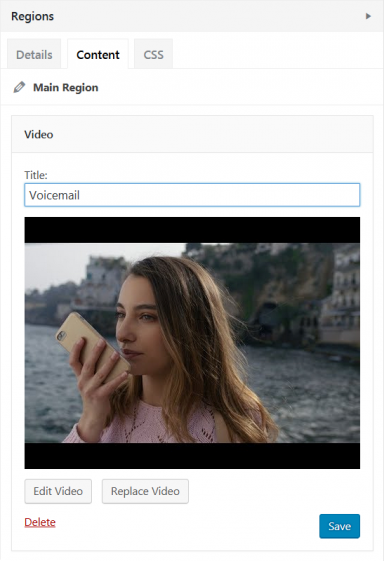
Content

Content is what you want to show inside the regions. This is managed through the standard widget WordPress UI (if you’re not familiar with WordPress [check our guide:link]).
This means any widget available in your WordPress instance is also available to a Wallaboard region.
You will of course have the default Video, Image, Html etc. widgets, plus any widgets provided by your plugins. For instance if you use a Slider plugin (such as LayerSlider, Slider Revolution or Master Slider), you will have noticed all of them provide a widget that can show any of the sliders you’ve created; so you can assign that widget to a region and use your animated slider as part of the layout – or as it’s full background for that matter.

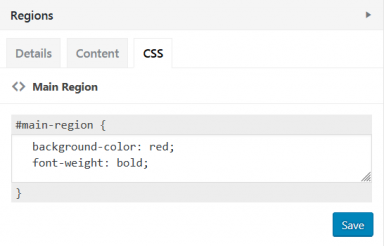
CSS
 The content you assign to layouts through widgets will inherit the style of the current WordPress theme: same typography, colors, proportions; however the CSS feature allows you to assign specific CSS rules to a region, such as a different background color or font size.
The content you assign to layouts through widgets will inherit the style of the current WordPress theme: same typography, colors, proportions; however the CSS feature allows you to assign specific CSS rules to a region, such as a different background color or font size.

If you use more than one region, you will notice regions are allowed to overlap; this factor affords more complex designs and opens the issue of region stacking (or z-index in CSS-speak), but Wallaboard also allows you to easily define you regions’ stacking order.