Wallaboard is a WordPress plugin that allows you to manage your digital signage through any WordPress installation – taking advantage of the familiar UI and the content you already own.
Requirements

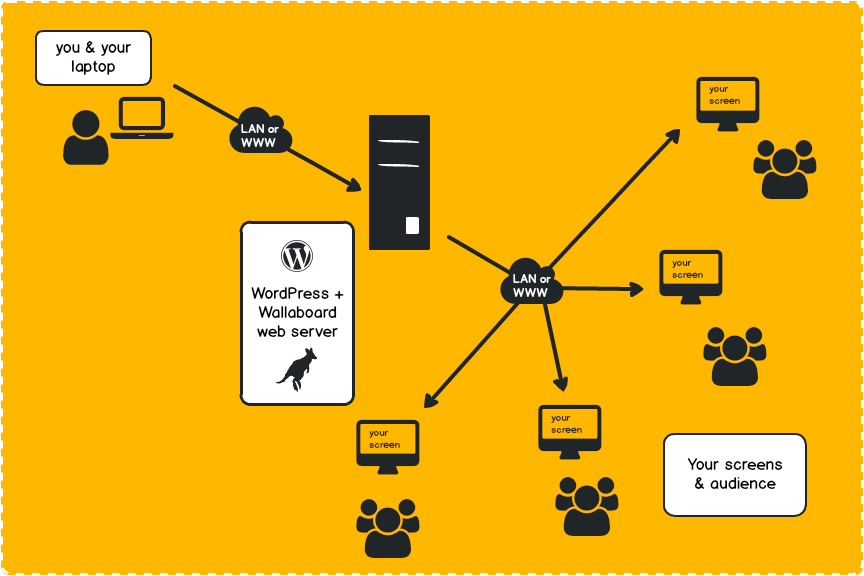
- One or more Screens
The devices to be used as screens must be connected (to the web or to your LAN) and run a fully functional web browser. This means either a smart tv or an all in one computer (Windows, Mac or Linux).
We made a[Guide to the kinds of digital signage screens:link]you can use with wallaboard.
- A WordPress installation
Since Wallaboard is a WordPress plugin, it needs to run on a WordPress installation.
Please note: a hosted WordPress.org instance, not a WordPress.com account – [check here:link to “A guide to Wallaboard if you don’t know WordPress…”] if you’re unsure of the difference.
Wallaboard will then share the users and content of your WordPress instance, meaning administrators will be able to manage digital signage without interfering with the main site, but will be able to borrow any existing content (media, text… in fact anything that can be widgetized).
Of course, even if you don’t already run a WordPress instance (or want to keep your digital signage projects separate), you can set one up just for the purpose of running wallaboard.
- An Internet or LAN connection
The screens will want to get in touch with the WordPress instance to pull the content and display it, so your wallaboard enabled WordPress instance could be running on your LAN or on a public server – all you need is an URL you can point your screen’s web browsers to.
Components

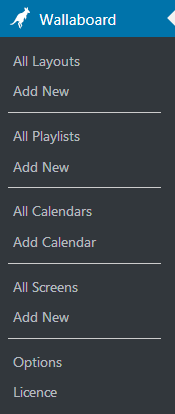
When you install Wallaboard, you will notice a new menu section in your admin area.
These are the components of the Wallaboard system – let’d do a quick rundown:

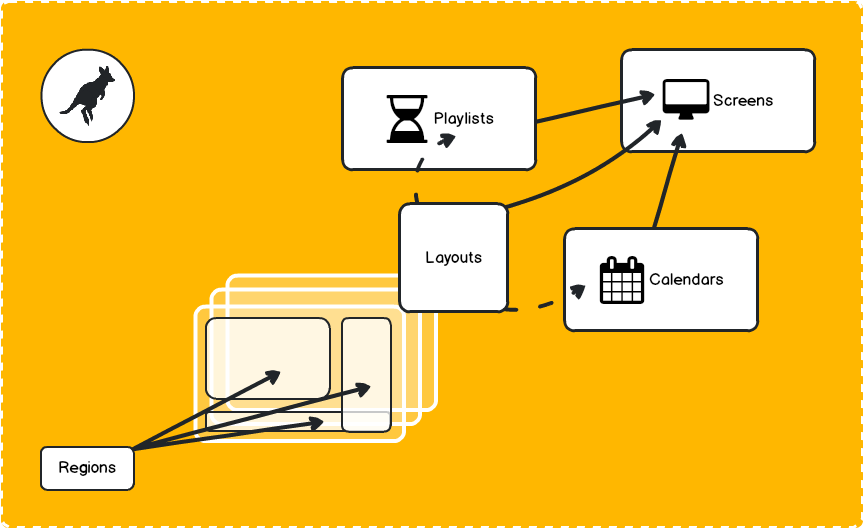
Layouts
This is where you build the compositions you want to show on your screens. A Layout can contain any number of regions. A region is a rectangle, of any position or size, that you can draw inside the layout.
Every region can have its own content: text, images, videos, slideshows… you name it – anything you have a widget for can fit in a region.
You can learn more about Layouts here.
Playlists
Are for when you want to show a timed sequence of layouts, e.g. similar layouts with different content (such as product catalog) or alternate primary or secondary layouts (think information and ads)
You can learn more about Playlists here.
Calendars
You might want to schedule your content (Playlists or Layouts, or a combination of both) especially if it is sensitive to the time of day or day of week.
You could have food related content running at lunch times, or you could plan to coordinate an event’s highlight with related o-screen content
You can learn more about Calendars here.
Screens
They map to the actual physical screens you have set up in your venue. This is where you determine exactly where and what is shown.
A screen can be the target single Layout, a Playlist, ora a Calendar.
The good thing is, if you edit a Layout that is up on any of your screens, they will update within seconds; the same will also happen if you completely change the screen’s target.
You can learn more about Screens here.
Options
Here you can configure some default parameters (such as your most common screen sixze) to be shared by any new items created from then on. Check the available options here.
Tech specs anyone?
If you’ve got up to here you’re already a hero in our eyes, so you might want to call it a day and skip the following section which is strictly technical. Or get in touch and fire up any questions you might still have.
Here a few key points about how Wallaboard is being developed:
- Wallaboard doesn’t interfere with the native WordPress data model in any way: no extra tables or funky overrides.
- All of Wallaboard’s components are custom post types with minimal use of custom fields.
- All objects are namespaced to reduce chances of unwanted iteraction with other plugins.
- If you’re a dev and need more in depth information, or if you’re thinking of a custom integration, [get in touch:link], we will listen.